PrestaShop è un software di Content Management System (CMS) pensato per l’e-commerce. Quest’ultima caratteristica è proprio ciò che lo contraddistingue dagli altri concorrenti (come ad esempio WordPress): PrestaShop è stato progettato appositamente per i siti e-commerce, il suo core contiene nativamente tutte quelle funzionalità necessarie alla gestione di un negozio online.
Fin qui tutto ok, ma che succede nel caso in cui volessimo aggiungere qualche piccola nuova funzionalità, come ad esempio mostrare un avviso configurabile nell’homepage del nostro e-commerce?
È qui che ci viene in soccorso il sistema di moduli di PrestaShop. Grazie ai moduli è possibile infatti aggiungere nuove funzionalità più o meno complesse al nostro negozio online.
In questo articolo vi spiegherò come creare il vostro primo modulo PrestaShop con un semplice esempio. Andremo a creare un modulo che mostra un avviso personalizzabile all’interno dell’homepage del vostro sito web e-commerce.
La creazione di un modulo PrestaShop per il tuo e-commerce
La struttura di PrestaShop prevede che i moduli debbano trovarsi all’interno della directory modules, che si trova nella cartella principale del sito web.
La prima cosa da fare è creare una nuova cartella all’interno della directory modules che chiameremo homepagebanner. Il nome della directory del modulo deve seguire alcune semplici regole per garantire il suo corretto funzionamento: deve avere lo stesso nome che vogliamo dare al modulo, non contenere spazi, solo caratteri alfanumerici (minuscoli), il trattino o l’underscore. Questa directory sarà il contenitore dei file necessari al funzionamento del modulo.
Creiamo quindi un nuovo file all’interno della directory, con lo stesso nome della cartella, nel nostro caso homepagebanner.php.
Questo file PHP conterrà la classe principale del modulo oltre ad eventuali altre classi.
Come possiamo vedere dal codice sottostante, il file deve iniziare con il controllo dell’esistenza della costante di versione PrestaShop, per prevenire che il file sia caricato direttamente da utenti malintenzionati.
Subito dopo abbiamo la definizione della classe principale, il cui nome deve essere lo stesso del modulo in CamelCase e deve estendere la classe Module.
All’interno del metodo costruttore della classe, andiamo a definire una serie di caratteristiche di base del modulo oltre a chiamare il costruttore della classe padre.
Alcune delle caratteristiche sono ad esempio il nome (che deve essere uguale al nome del modulo), la versione, l’autore, il range di conformità di versione, l’autore, il messaggio di conferma per la disinstallazione del modulo ecc.
<?php
if (!defined('_PS_VERSION_')) {
exit;
}
class HomepageBanner extends Module
{
public function __construct()
{
$this->name = 'homepagebanner';
$this->tab = 'front_office_features';
$this->version = '1.0.0';
$this->author = 'Duccio Bottai';
$this->need_instance = 0;
$this->ps_versions_compliancy = [
'min' => '1.7',
'max' => _PS_VERSION_
];
$this->bootstrap = true;
parent::__construct();
$this->displayName = $this->l('Homepage Banner');
$this->description = $this->l('This is a module that allows to show a banner in the homepage of the website.');
$this->confirmUninstall = $this->l('Are you sure you want to uninstall?');
}
}
Per permettere di installare (e disinstallare) il modulo correttamente, è necessario aggiungere due ulteriori metodi alla nostra classe. Si tratta dei metodi install() e uninstall().
Osserviamo, nel codice seguente, che il metodo install(), oltre a invocare la funzione padre di installazione, effettua una serie di operazioni, ognuna delle quali deve restituire true. È importante notare che tra queste, viene chiamata una funzione che lega il modulo ad un’entità denominata hook. Un hook, come vedremo successivamente, è un modo per associare una parte di codice (solitamente per iniettare del contenuto in una pagina, ma possono essere usati anche per effettuare azioni più complesse) a determinati eventi di PrestaShop.
Nel nostro caso usiamo l’hook displayHome che ci permette di inserire contenuto nella homepage del sito.
Infine impostiamo un messaggio di default per il nostro banner.
Al contrario, il metodo per la disinstallazione del nostro modulo invoca il metodo padre per la disinstallazione e elimina il valore dalla tabella delle proprietà.
public function install() { if (Shop::isFeatureActive()) Shop::setContext(Shop::CONTEXT_ALL); return parent::install() && $this->registerHook('displayHome') && Configuration::updateValue('homepage_banner_message', 'Message shown in homepage'); } public function uninstall() { if (!parent::uninstall() || !Configuration::deleteByName('homepage_banner_message')) return false; return true; }
Cosa fare del nostro povero hook che abbiamo registrato con tanto amore?
Innanzitutto, prepariamo il template del banner che vogliamo inserire nella homepage del nostro e-commerce. Per farlo dobbiamo rispettare una particolare gerarchia di directory. Il file che andiamo a creare, e che chiamiamo homepage_banner.tpl, andrà inserito all’interno della directory /views/templates/hook/.
Notate l’uso della variabile {$homepage_banner_message} all’interno del file: grazie a Smarty, il template engine PHP utilizzato da PrestaShop, sarà possibile passare il testo da inserire nel banner.
<div style="text-align:center; font-size: 20px; font-weight: bold; background-color: black; color: white; padding: 20px; margin: 40px 0;"> <span>{$homepage_banner_message}</span> </div>
Adesso che abbiamo il nostro template, possiamo definire la funzione che ci permetterà di usare l’hook per iniettare il suo contenuto nell’homepage del sito e-commerce. È importante notare l’uso delle maiuscole nel definire la funzione: l’hook da noi usato è displayHome, di conseguenza la funzione dovrà chiamarsi necessariamente hookDisplayHome.
La funzione sostanzialmente utilizza le funzionalità di Smarty per iniettare la variabile relativa al messaggio da inserire nel banner prelevandola dalla tabella delle proprietà e chiama la funzione che mostrerà il banner.
public function hookDisplayHome($params) { $this->context->smarty->assign( array('homepage_banner_message' => Configuration::get('homepage_banner_message')) ); return $this->display(__FILE__, 'homepage_banner.tpl'); }
Per terminare lo sviluppo del modulo dobbiamo fornire la possibilità di modificare il messaggio mostrato all’interno del banner.
Per questo ci serviamo del metodo displayForm() per mostrare il form di configurazione e del metodo getContent() che permette di salvare il messaggio. Il primo metodo fa uso della classe HelperForm per generare un form con il campo messaggio e prelevandone il valore corrente da Configuration, oltre ad impostare altre caratteristiche le cui specifiche sono consultabili nella documentazione ufficiale di PrestaShop.
public function displayForm() { // Definiamo il titolo della sezione, i campi del form e il tasto di salvataggio $fields_form[0]['form'] = array( 'legend' => array( 'title' => $this->l('Homepage Banner'), ), 'input' => array( array( 'type' => 'text', 'label' => $this->l('Banner message'), 'name' => 'homepage_banner_message', 'lang' => true, 'size' => 20, 'required' => true ), ), 'submit' => array( 'title' => $this->l('Save'), 'class' => 'btn btn-default pull-right' ) ); // Istanziamo l'HelperForm che permette di costruire la schermata di configurazione del modulo $helper = new HelperForm(); $helper->module = $this; $helper->name_controller = $this->name; $helper->token = Tools::getAdminTokenLite('AdminModules'); $helper->currentIndex = AdminController::$currentIndex.'&configure='.$this->name; $helper->title = $this->displayName; $helper->show_toolbar = true; $helper->toolbar_scroll = true; $helper->submit_action = 'submit'.$this->name; $helper->toolbar_btn = array( 'save' => array( 'desc' => $this->l('Save'), 'href' => AdminController::$currentIndex.'&configure='.$this->name.'&save'.$this->name. '&token='.Tools::getAdminTokenLite('AdminModules'), ), 'back' => array( 'href' => AdminController::$currentIndex.'&token='.Tools::getAdminTokenLite('AdminModules'), 'desc' => $this->l('Back to list') ) ); // Preleva il valore corrente del messaggio per popolare il form $helper->fields_value['homepage_banner_message'] = Configuration::get('homepage_banner_message'); return $helper->generateForm($fields_form); }
Il metodo getContent(), infine, permette il salvataggio del testo del messaggio utilizzando il form definito mediante la funzione displayForm() avendo cura di validare il valore sottomesso e, passata la validazione, aggiornando il valore in Configuration.
public function getContent() { $response = null; // Se il form è stato sottomesso controlliamo il valore del campo del form if (Tools::isSubmit('submit'.$this->name)) { $homepageBannerMessage = strval(Tools::getValue('homepage_banner_message')); // Se il campo del messaggio è vuoto allora restituiamo un errore if (!isset($homepageBannerMessage)) $response .= $this->displayError($this->l('Banner message can't be empty.')); else { // Se invece il campo non è vuoto aggiorniamo il valore in Configuration Configuration::updateValue('homepage_banner_message', $homepageBannerMessage); $response .= $this->displayConfirmation($this->l('Banner message updated.')); } } return $response.$this->displayForm(); }
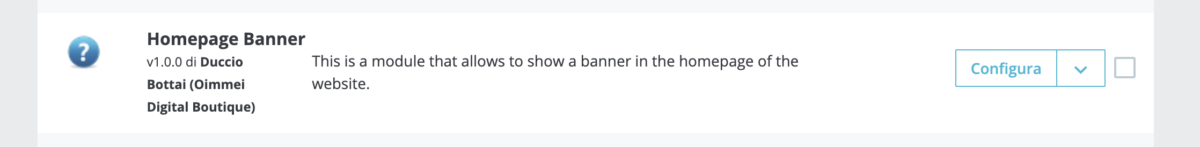
A questo punto il nostro modulo è completo. Possiamo quindi andare all’interno della sezione Moduli ed installarlo.

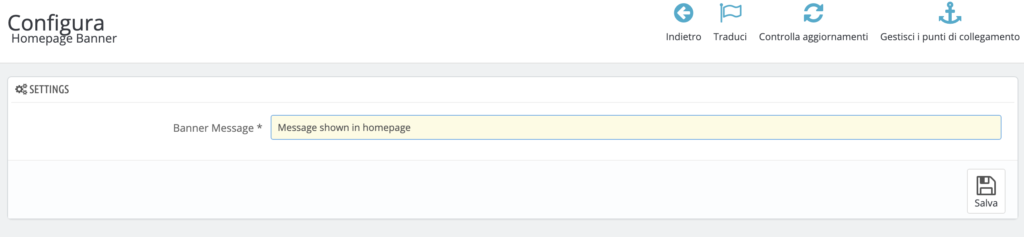
Cliccando sul tasto Configura è possibile visualizzare il form da noi creato per andare a modificare il messaggio del banner.

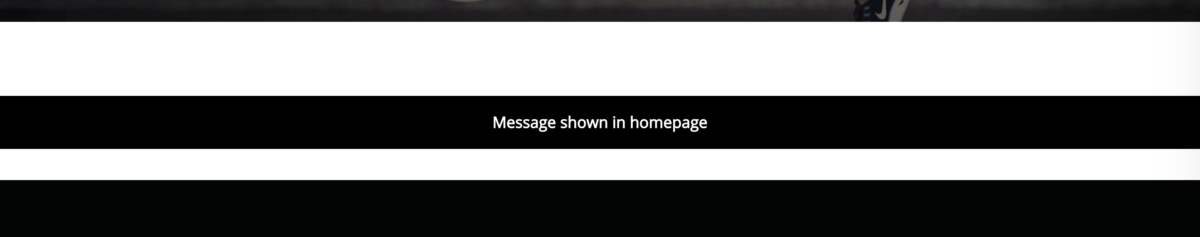
Et voilà! Il nostro banner in homepage. Noterete che si trova alla fine della pagina. È possibile cambiare l’ordine di visualizzazione andando a modificarlo all’interno della sezione Design -> Posizioni.

Come potrete capire da questa guida, creare un modulo per PrestaShop prevede la conoscenza della sua struttura e dei meccanismi che regolano il funzionamento degli hook. Grazie ad essi è possibile aggiungere nuove funzionalità e blocchi all’interno delle varie pagine del sito e-commerce. È anche possibile registrare nuovi hook personalizzati (avendo cura di aggiungerli nel template del tema in cui vogliamo farlo intervenire) o utilizzare particolari hook per inserire codice JavaScript o aggiungere un foglio di stile CSS. Le possibilità sono infinite, serve solo fantasia, oltre ovviamente a consultare la documentazione ufficiale di PrestaShop.